Ускоряем загрузку сайта/блога – тем самым заботясь о наших пользователях (часть 1)
Всем привет.
Не так давно я писал статью про то, как проверить вес и скорость загрузки страниц сайта.
И вот сегодня мы продолжим наш разговор. Но говорить мы будем не о том, как проверить вес страниц, а про, то, как этот вес уменьшить.

Статью я разобью на несколько частей, так как в одной статье всю информацию выкладывать не стоит. Устанете читать ![]()
В каждой части я буду указывать, на какие-то моменты или ошибки, от некоторых мы будем избавляться, а некоторые мы будем оптимизировать.
Первым делом мы будем заниматься оптимизацией CSS файла. Именно в этом файле указываются стили, шрифты, цвет и т.д. поэтому его по праву можно назвать – одним из самых необходимых файлов. Ведь после попадания на сайт первым делом пользователь видит дизайн этого сайта, а уже потом статьи, картинки и т.д. А какой файл отвечает за дизайн? Правильно – CSS.
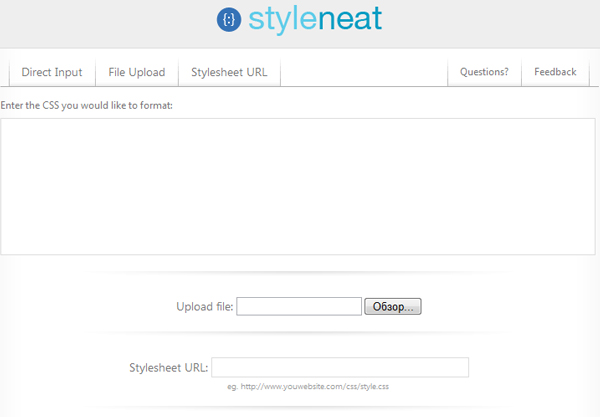
Итак, для оптимизации CSS файла мы будем использовать сервис:

Плюсы этого сервиса, в том, что вы можете оптимизировать свой файл тремя разными способами.
1) Просто скопировать текст из своего CSS файла и вставить его в форму.
2) Скачать файл на свой компьютер, а затем загрузить его на сервис.
3) Указать ссылку (путь) к CSS файлу который используется вами в данный момент.
Какой бы способ вы не выбрали, результат будет один: Ваш CSS файл будет оптимизирован!
Итак, после того как вы произвели оптимизацию CSS файла вы можете поступить двумя способами:
1) Загрузить новый CSS файл через FTP клиент (заменяя им старый файл).
2) Скопировать содержимое оптимизированного файла и заменить им содержимое предыдущего.
После того как сервис оптимизировал мой CSS файл его вес уменьшился почти на 2 килобайта!
Вы думаете это мало?
Ошибаетесь! Это очень даже много!
Итак, с CSS файлом мы закончили теперь поговорим о баннерах и счётчиках.

Да-да именно о них!
Многие вебмастера думают:
«Чем больше счётчиков я навешу, тем сайт будет круче».
Кстати счётчики это не, только, статистики, это ещё и рейтинги, каталоги, топы и т.д.
Но поверьте это не так!
Ненужно завешивать страничку различными счётчиками! Поверьте одного счётчика — будет вполне достаточно.
Рассмотрим алгоритм работы счётчика:
Пользователь заходит на ваш сайт, счётчик замечает этого пользователя и сообщает стороннему сайту (тому с которого вы взяли счётчик), что скрипт должны добавить к статистике вашего сайта ещё одного пользователя. Точно так же счётчик считает и просмотры, и сессии и т.д. И каждый раз он подключается к стороннему сайту!

Поэтому загрузка сайта замедляется, пусть на 1-2 секунды, но главное, что замедляется!
Так, что я настоятельно рекомендую не использовать более 3 счётчиков.
Я лично использую только один, это счётчик от LI и мне его в полнее хватает.
Кстати! Скоро выйдет статья про то как анализировать статистику LI счётчика, а затем получать от неё колоссальную пользу. Например, двигаться в топ, улучшать поведенческие факторы и даже длительность сессий.
Так что не пропустите, а для того чтобы не пропустить .
Но продолжим наш разговор:
Я хочу отметить то, что каждая картинка (сейчас мы говорим о дизайне) замедляет загрузку, поэтому если у вас есть шанс заменить картинку простым html кодом, то настоятельно рекомендую это сделать.
Подробнее об оптимизации изображений для дизайна я писал в статье про фон для блога. Прочитайте, вам будет полезно.
Так же хочу отметить, что изображения, которые имеют прозрачный фон, весят больше, нежели изображения, у которых этот фон закрашен, поэтому в дизайне желательно применять изображения имеющие расширение jpg, нежели имеющие расширение gif.
Ну, вот на этом я пожалуй закончу, в следующих частях я буду рассказывать о других ошибках избавляясь от которых вы сможете значительно ускорить загрузку своего сайта.
Всегда ваш Мудрый Кот.
Вы когда-нибудь видели вежливых медведей? Нет? Тогда смотрите:
Подписаться вы можете с помощью
 или
или  , но самый удобный способ это:
, но самый удобный способ это:
Ещё по теме:
Сервисы для проверки скорости загрузки и веса страниц сайта
Ускоряем блог – отказываемся от плагина карта сайта и заменяем его php функцией
Поделись статьёй с друзьями:
I место - Сквозняк!
II место - Заметка!
III место - 200 Рублей!
Подробнее о конкурсе тут.

















Карамба! Счётчики это круто! Я нашёл пригодными для использования — 27 штук, все разные, продам базу счётчиков дёшево
[Ответить]
База счётчиков это круто
[Ответить]
На счет картинок не соглашусь.
Лучше использовать png и весит меньше и качество лучше.
Имею ввиду png-8, а не png-24.
[Ответить]
Согласен с тем, кто не согласен на счёт картинок. Именно картинок, а не фотографий.
Есть чёткое мнение у чотких дизайнеров:
png — там, где нужно качество и отсутствие бекграунда
gif — анимация и кнопки (индексированный цвет, формы)
jpg — от безысходности
bmp — исходники
[Ответить]
О типе картинок можно долго спорить. Но я когда делаю картинки для дизайна (т.е. раз и как бы навсегда), то сохраняют картинку в 3 форматах: png, gif (к-во цветов выбираю такое, чтобы качество не страдало) и jpg (качество не ниже 90 для искусственных градиентов — чтобы не было разводов, не ниже 80 для фотографий). И уже потом сравниваю размеры картинок и выбираю наиболее лёгкую — раз на раз не приходится. Делов 30 секунд
[Ответить]
Загрузка сайта должна быть хорошой.
[Ответить]
Роман, прямо КЭП
[Ответить]
Вес изображений смотрим в специальных прогах (фотошоп к примеру), отсюда и пляшем. Есть софт для оптимизации фоток на крайний случай. GIF PNG хороши для векторных изображений, шрифтов. JPEG — это формат растровой графики (фотографии).
Говорить об оптимизации рисунков можно, когда пропускная способность сайта поджимает (при дорогом хостинге). В век же тотальных флеш и аякс-технологий и безлимитного интернета оптимизация ради ускорения загрузки — несколько пройденный этап.
[Ответить]
Я предпочитаю только PNG. Извините, но если вы сидите через GPRS — то вам не ко мне.
[Ответить]
Присоединяюсь. Png гарантированно рулит.
[Ответить]