
Рано или поздно каждый вебмастер сталкивается с такой вещью, как оптимизация изображений для своего сайта.
Многие всё ещё не понимают в чём же плюсы оптимизации изображений, и сегодня я бы хотел рассказать об основных плюсах оптимизации изображений.
Итак, я нарисовал в Photoshop пример для нашей статьи, на котором мы рассмотрим основные плюсы оптимизации.
Пожалуй, начнём наш урок.
Для начала рассмотрим пример моего изображения:

Формат: .jpg;
Размер: 200х200;
Вес: 47,1 КБ;
Такое изображение будет грузиться долго (в загрузке сайта каждая секунда имеет значение).
Поэтому мы будем оптимизировать его под наш сайт.
Для этого мы будем использовать всё тот же Photoshop.
Для того чтобы оптимизировать данное изображение нам нужно всего лишь поменять формат с .jpg на .gif.
Для этого мы будем сохранять его при помощи пункта «Сохранить для web и устройств».
После того как мы это сделали, посмотрим на него, и его характеристики:

Формат: .gif;
Размер: 200х200;
Вес: 3,78 КБ;
Как видите, вес изображения значительно изменился.
Теперь оно будет загружаться намного быстрее.
Ну а теперь поставим на наше изображение «копирайт».

Примеры изображений с «копирайтом» вы можете посмотреть в этих статьях:
Как заработать на посещаемости сайта?
Как получить прямую ссылку на flash игру?
И т.д.
Отлично, «копирайт» поставили.
Ну а теперь будем оптимизировать изображение, которые мы скачаем из Интернета.
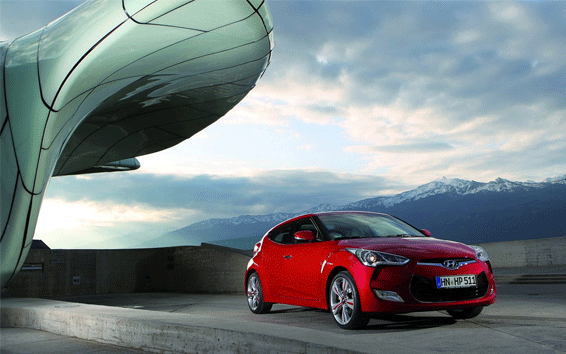
Для примера я решил использовать изображение огромного размера.
Я нашёл его на сайте с обоями для рабочего стола.
Изображение вы можете посмотреть по ссылке:
Ссылка на изображение
Его характеристики:
Формат: .jpg;
Размер: 1920×1200;
Вес: 977 Кб;
Как видите для моего сайта это изображение ну никак не подходит.
Оно затруднит загрузку и мало того оно даже на страницу не войдёт.
Самый подходящий размер изображений для моего сайта это:
566 px.
Я говорю про ширину.
Так как высота значения не имеет главное, чтобы графика не портилась.
Итак, загружаем данное изображение в Photoshop, корректируем его под нужную нам ширину и подгоняем высоту для более корректного отображения.
Сохраняем с форматом .gif.
И смотрим, что у нас получилось:

Теперь характеристики оптимизированного изображения:
Формат: .gif;
Размер: 566×354;
Вес: 108 Кб;
Чувствуете разницу?
Ставить «копирайт» на чужие изображения не рекомендуется, так как они всё-таки не ваши.
Но если вы будете корректировать его и добавлять новые объекты, то «копирайт» лишним не будет.
«Копирайт» служит для того, чтобы ваши изображения не украли.
Основные виды копирайта:
Лёгкий:

Средний

Жёсткий:

Ну, вот и всё, что я хотел сказать об оптимизации изображений.
Помни:
Оптимизируешь изображения? — Заботишься о пользователях!
Искренне ваш «Мудрый кот».
Я в PNG перебрасываю. Чересстрочный. Можно в Фотошопе убрать лишние цвета, для глаза это не заметно. Получилось 2,12 КБ
А по старинке кидал jpg-формате. Сейчас попробую поэксперементировать. Спасибо за пост.
Я всегда делаю в png, чтобы качество было хорошее. Сейчас перейду на gif.
Юзаю ГИФ уже больше года на всехх сайтах — качество нормальное, вес минимальный.
Извините конечно за критику, от человека, у которого у сайта показатели намного меньше ваших, но ваш gif это пи*дец
у вас картинки занимают почти 100 кб каждая — а это очень много!!! Если у вас 10мбит и более для вас это незаметно.. У меня 1 мбит — это заметно сразу как долго они грузятся..
Мой вам совет: используйте jpeg с качеством 70-80% картинки будут 20-70 кб (в зависимости от сложности картинки) и они не будут в уродских точках как у gif
Gif устаревший формат, там мало того что 256 цветов, дык и весит он много. Даже если в тот же png загнать в 256 цветов (а не стандартный 24битный png), то будет весить меньше с такими-же уродскими точками. Неужели вас никогда не бесили эти точки (шум) на всю картинку
Готов показать с примерами..
pnq ни разу не пробовала. А гиф использовала только для картинок «бЕз фона». Теперь буду знать о такой большой разнице в весе Оо
Уведомление: Война форматов - JPEG GIF. Какой формат лучше использовать в интернете | Miroslav's site
Вы не правы. Могу это доказать.
P.S. Please review Aero Business Icons for Windows 8
Спасибо за помощь в этом вопросе, чем проще, тем лучше…
P.S. Please review App Menu Icons from martinking33